最適なサイト構造を視覚化
アリスマジックの情報デザイン
画一化を回避しつつ、サイトにとって最も重要な役割を果たす
サイトの更新・運用の効率化、最新情報のタイムリーな発信、コンプライアンスの一元管理といった点から、
サイトの構築においてはCMS(Contents Management System)の活用が一般的になっています。
CMSにもさまざまなタイプがあるため、お客様の特性に合わせてどのCMSを選択するか、
プロジェクト担当者は判断しなくてはなりませんが、
ともするとテンプレート化が主体になってしまい情報デザインが画一化しがちです。
サイトの果たすべき目的を考えると、サイトへの来訪者にとっては、
それぞれが必要な情報にすぐアクセスでき、求めるサービスを受けられること、
また運営する企業にとっては、ブランドイメージの向上もさることながら、
IR情報やプレスリリースは、最適なタイミングで的確に求めるユーザーに発信し、
社会に広く理解していただくことが極めて重要です。
画一化に陥らず、そうしたサイトを実現するために、アリスマジックでは情報デザインを提案するにあたり、
色彩、造形、フォント、ヴィジュアルアイテムなどのデザイン要素だけに留まらず、
それらを認知科学のエビデンスや心理的効果も考え、最適な情報配置やサイズ、最適な遷移導線など、
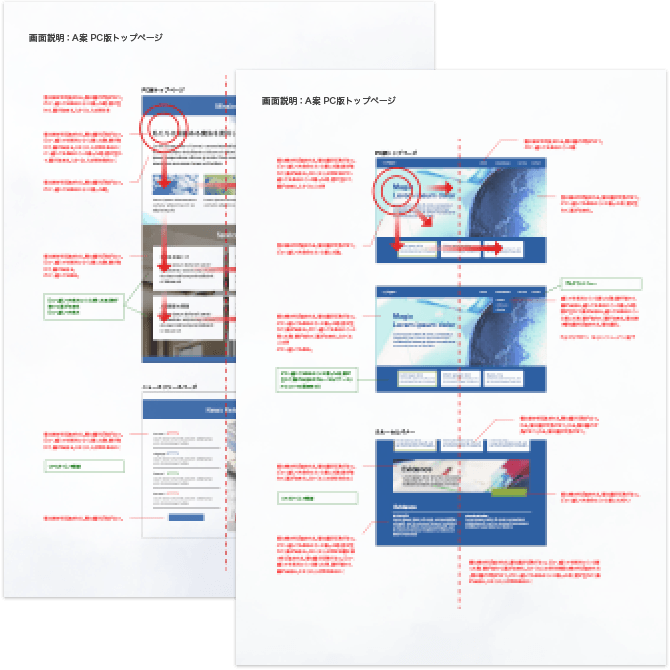
ユーザーのサイト内行動動線などの実際を視覚化し、わかりやすく説明しています。

認知学のエビデンスに基づいてユーザーのサイト内行動導線を視覚化したデザイン説明資料。

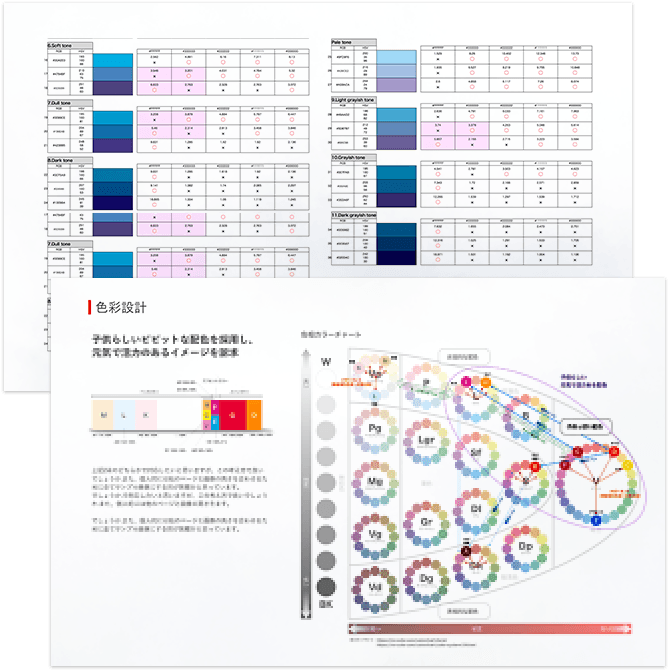
心理的効果と色彩調和論に基づき、さらに効果的で戦略的なブランドイメージを訴求できる色彩計画と、アクセシビリティの観点からWCAGの基準を満たす設計の説明資料。


